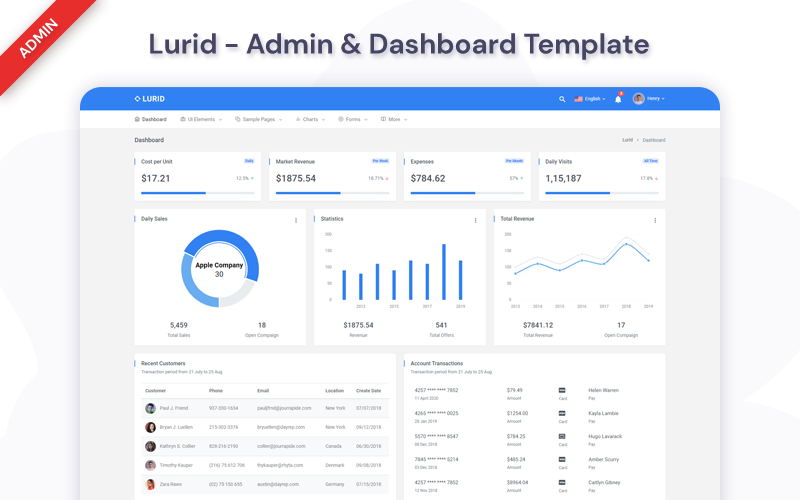
Lurid - Admin-Vorlage für Materialdesign und Dashboard
MonsterONE - Unbegrenzte Downloads für $12.40/Monat
Lurid ist die entwicklerfreundlichste und höchst anpassbare HTML-Admin-Dashboard-Vorlage, die auf Materialdesign und Bootstrap 4, HTML5, CSS3 und JQuery basiert. Es ist vollständig responsive und verfügt über eine sehr übersichtliche Benutzeroberfläche, die mit einer riesigen Sammlung von Komponenten, Widgets und UI-Elementen ausgestattet ist. Lurid hilft Ihrem Team, schneller voranzukommen und Entwicklungskosten zu sparen.
MERKMALE:
- Responsives Layout (Desktops, Tablets, Mobilgeräte)
- Erstellt mit Bootstrap v4.3.1
- Einfach anzupassen
- 48+ erstellte Seiten
- Sauberes und flaches Design
- HTML5 und CSS3
- SASS-Unterstützung
- Anmelde-, Registrierungs- und Fehlerseiten
- Kalenderansicht
- Vertikale und horizontale Layouts
- Formularvalidierung
- Google- und Vektorkarten
- Dropify-Dateiupload
- Quill Js-Editor
- Bootstrap- und Datatables-Tabellen
- Feder, Materialdesign, Dripicons und Font Awesome 5 Icons
- Formularmaske
- Teammitglieder, Rechnung, Wartung, FAQs und Preisseiten
- 5+ Chats-Bibliothek
- Bootstrap MaxLength, Switchery, Select2, Bootstrap Touchspin, Colorpicker, Bootstrap Datepicker, Date Range Picker und Auto Numberic Plugins
0 Bewertungen für dieses Produkt
0 Kommentare zu diesem Produkt